Grigora Kit 1.2 adds big changes to the plugin, from blocks to new features. First, let’s have a look at new blocks in this update –
Google Maps
Now, you can add Google Maps without worrying about the API key. Isn’t that awesome? Just add your address, and you’re good to go.
Tabs
Tabs are an excellent way of adding switchable content on the same page.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. In molestie, sem sed tempus tincidunt, elit augue interdum urna, in rutrum nisi ipsum at tortor. Donec mauris elit, commodo vel eros tristique, semper sodales nisi. Morbi a nibh libero. Quisque massa nunc, finibus sed erat nec, sollicitudin dictum quam.
Nulla dictum gravida turpis, id tempus metus varius sed. Phasellus luctus sollicitudin urna a accumsan. Curabitur accumsan quam quis augue tempus elementum vel nec diam. Etiam blandit, nisl at interdum suscipit, augue elit sodales metus, sed lacinia diam sapien sit amet tellus. Donec lacus ex, tincidunt vel venenatis et, viverra dictum magna. Suspendisse potenti. Proin rutrum urna at mollis pharetra.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. In molestie, sem sed tempus tincidunt, elit augue interdum urna, in rutrum nisi ipsum at tortor. Donec mauris elit, commodo vel eros tristique, semper sodales nisi. Morbi a nibh libero.
Quisque massa nunc, finibus sed erat nec, sollicitudin dictum quam. Nulla dictum gravida turpis, id tempus metus varius sed. Phasellus luctus sollicitudin urna a accumsan. Curabitur accumsan quam quis augue tempus elementum vel nec diam. Etiam blandit, nisl at interdum suscipit, augue elit sodales metus, sed lacinia diam sapien sit amet tellus. Donec lacus ex, tincidunt vel venenatis et, viverra dictum magna. Suspendisse potenti.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In molestie, sem sed tempus tincidunt, elit augue interdum urna, in rutrum nisi ipsum at tortor. Donec mauris elit, commodo vel eros tristique, semper sodales nisi. Morbi a nibh libero. Quisque massa nunc, finibus sed erat nec, sollicitudin dictum quam. Nulla dictum gravida turpis, id tempus metus varius sed. Phasellus luctus sollicitudin urna a accumsan. Curabitur accumsan quam quis augue tempus elementum vel nec diam. Etiam blandit, nisl at interdum suscipit, augue elit sodales metus, sed lacinia diam sapien sit amet tellus.

Proin erat justo, mollis eget eleifend quis, pulvinar mattis sapien. Nunc sapien urna, aliquet sit amet elit malesuada, tincidunt aliquam orci. Nunc consequat dolor eget urna laoreet mattis. Proin fringilla venenatis enim, vel convallis neque. Donec nec aliquet nunc, ac feugiat magna. In volutpat at massa volutpat lobortis. Pellentesque diam eros, volutpat maximus quam non, pharetra viverra dolor.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In molestie, sem sed tempus tincidunt, elit augue interdum urna, in rutrum nisi ipsum at tortor. Donec mauris elit, commodo vel eros tristique, semper sodales nisi. Morbi a nibh libero. Quisque massa nunc, finibus sed erat nec, sollicitudin dictum quam. Nulla dictum gravida turpis, id tempus metus varius sed.
New Features
Now, lets have a look at new features in existing blocks –
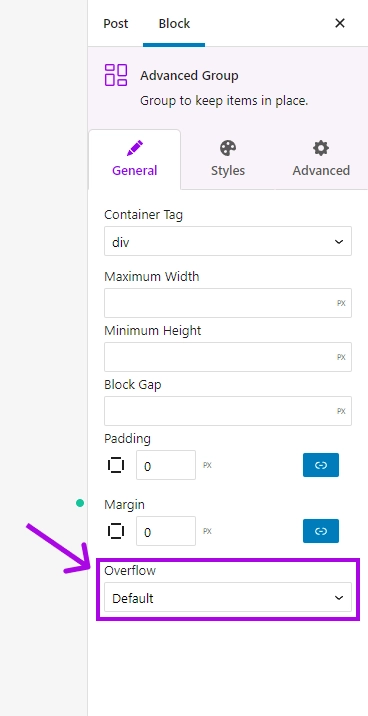
1. Group Overflow Option

Now, you can choose if the Group Overflow should be visible or hidden. Great for hiding elements that go outside the group.
2. Motion Animations

Add awesome on Mouse Movement or on Scroll Movement Animations to make your website lively. Uses a robust algorithm to optimize the performance of the block for all devices.
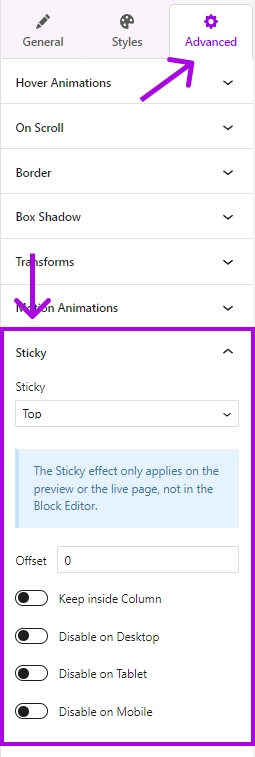
3. Sticky

Easily create Sticky Headers and Sticky Blocks in Sidebar with this simple setting. Moreover, you can keep it inside the column so that your sticky blocks are applied only in specific sections.
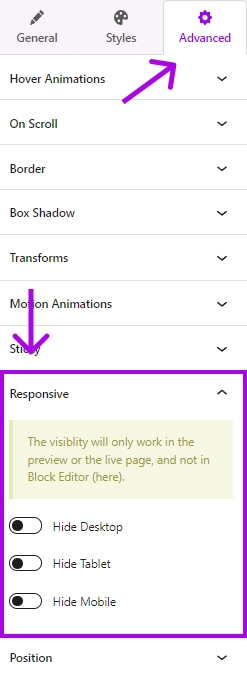
4. Responsive

Now you can hide/display content based on device conditions with Grigora Kit 1.2.0. Great way to engage your users by displaying elements differently across devices.
5. Position
Choose between Absolute, Relative, Fixed, Sticky, and Static positions. Adjust the top, bottom, left, and right coordinates of these positions along with the z index.
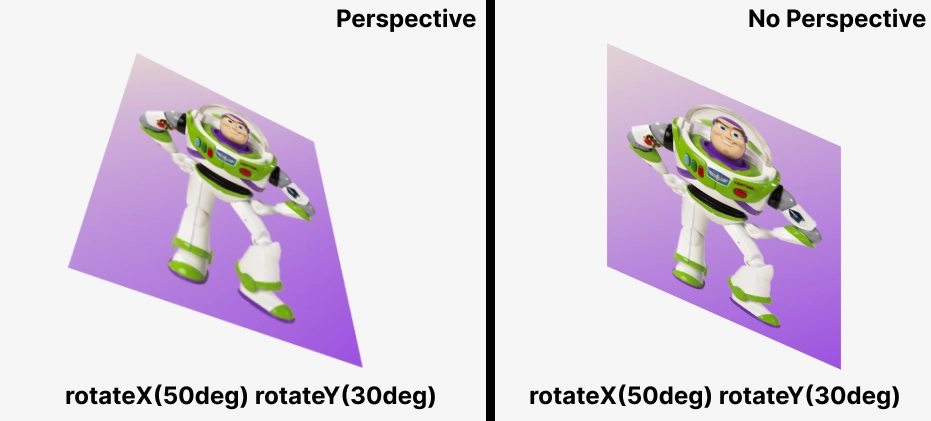
6. Perspective Transform
Now, you can edit the perspectives in Transforms to better 2d effects. Here’s an example –

7. Animation Delays
Now, delay your on-scroll animations to allow elements to appear sequentially.
Other Improvements & Bug Fixes
- Addition: Alignment option for group if max width is defined
- Addition: 12 Fonts to choose from while importing Starter Templates
- Improvement: On scroll JS Fixes
- Improvement: Starter Templates and Blocks Module are turned on by default
- Bug Fix: Range Input Unit Control fix
- Bug Fix: Fixed the renderAppender in Group Block
- Bug Fix: Post Excerpt CSS was not working in frontend
- Bug Fix: Starter Templates import bug fixes
- Bug Fix: Scroll to top js enqueue slug incorrect
- Bug Fix: Button Gradient was not working
- Bug Fix: Number Counter Default Color in Editor
- Bug Fix: Group CSS3 Filters was not working
- Bug Fix: Button Gradient Transition Time Bug
- Bug Fix: Text Typography not working if the content tag is changed
- Bug Fix: Group alignment was not working
